AI-Powered Personalization
Freed AI captures conversations between doctors and patients and instantly generates post-visit notes. New users are blown away by the accuracy, comprehensiveness, and speed of the output.
However, it's one thing to generate a great note, and a whole different beast to generate a personalized note that matches the unique preferences and requirements of each individual user.
Company
Freed AI
Role
Product Designer
Timeline
January – March 2024
Freed's design system is simple, focusing on note content, key actions, and a cross-device workflow.
Problem
Freed was great at catching all of the details discussed during a visit and generating a clear, comprehensive post-visit note, but it wasn't learning clinicians' writing style and preferences like a human scribe would.
This meant users had to spend time editing every note to fit their style. Even worse, they often made the same edits over and over again – such as adding a specific subheading or changing a paragraph to bullet points.
Not only was this a frustrating experience, but no saved preferences meant no product lock-in. It was easy for users to shop around and try competitors to see if they did a better job matching their writing style.
Research Phase
Strategy Overview
We knew personalization was a problem and that users were leaving Freed because of it, but we needed to know more about specific pain points and shortcomings. To do so, we took the following approach:
- Interview Freed clinicians to find out how they're manually personalizing and editing their notes
- Design potential solutions to simplify personalization based on findings
- Test solutions with the original interviewees and additional users to see which approach best meets their needs
From the initial interviews, we landed on three solution concepts to test with users.
Interviewed
Specialties
Evaluated
Tested
Lo-Fi Concepts
A. Learn by Instruction
Users convey their preferences through explicit instructions. Freed adds these instructions to the base AI prompt, regenerates the note, and uses them for future notes.
- Intuitive; users understood what to do and what would happen
- Most useful option for improving an existing Freed-generated note
- Some users weren't sure what to write or what specifically to request
- Not as exciting without the ability to dictate instructions

B. Learn by Example
Users save example notes that reflect their style and preferences. Freed builds a list of rules based on the saved examples to apply to future notes.
- Familiar; clinicians are used to sharing examples with human scribes
- Requires the least amount of effort of the three options
- Users weren't sure what exactly Freed would learn from their examples
- Unclear how many examples should be saved

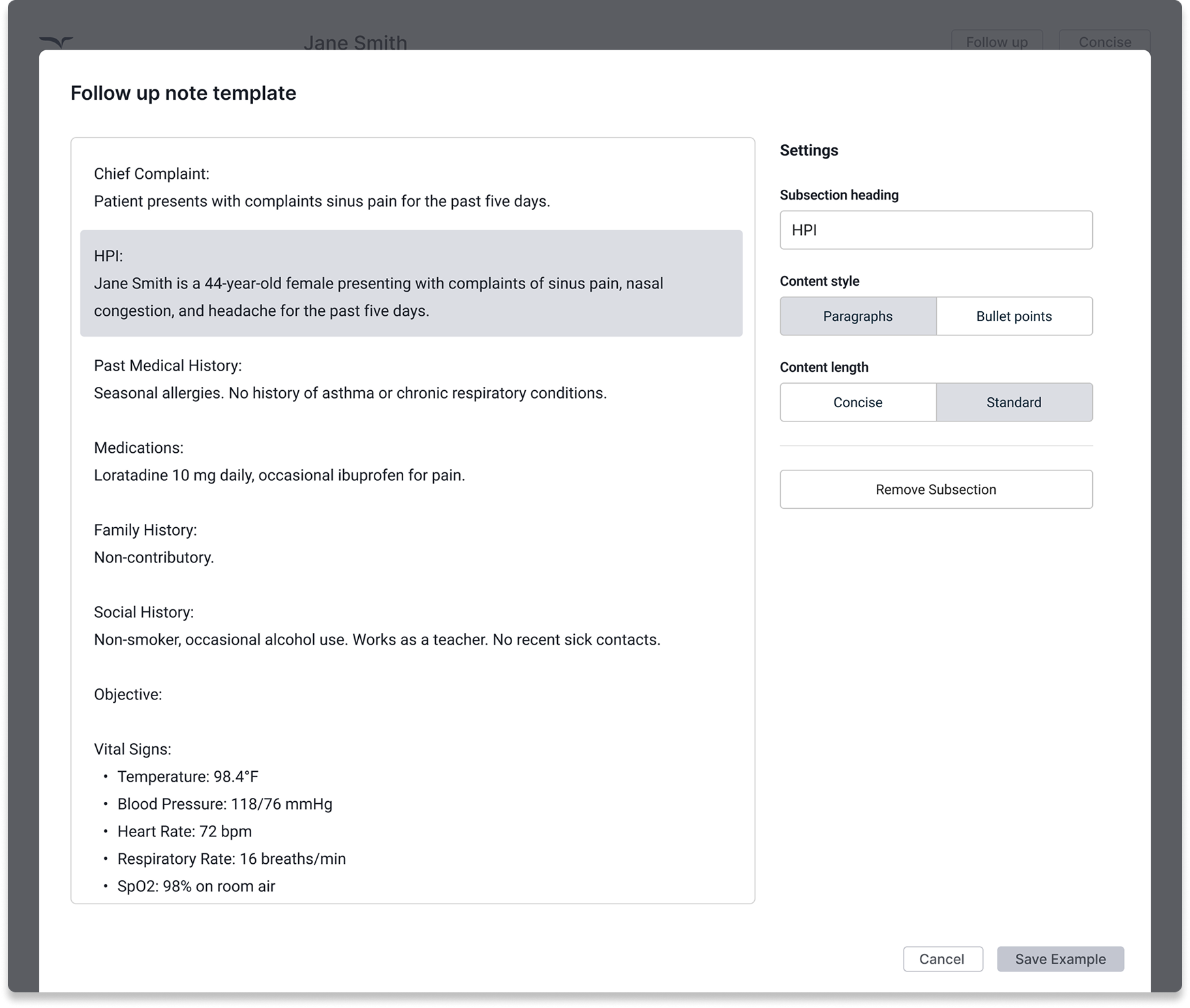
C. Note Templates
Users create templates that define the structure and content of their notes. They indicate preferences by choosing settings for sections and subsections in the template.
- Users had experience creating and managing templates in other medical applications
- Liked that multiple templates could be made for different visit types
- Most limiting of the three options; unable to handle complex preferences
- Unsure if/when they'd have time to create their templates

Final Designs
After considering the tradeoffs of our test concepts, we landed on a final design strategy that combined both example-based and instruction-based learning. The reason for this decision was that in most cases, example notes covered ~80% of users' note preferences, and they were able to get the rest of the way by providing instructions.
As for the template builder, we thought we could expand the use cases it could cover, but we ultimately scrapped it because it required a separate workflow, and users didn't want to spend the extra time setting them up.
1. Collect note examples during onboarding
By uploading note examples during onboarding, users will see their style reflected in their very first Freed-generated note.
2. Use Magic Edit to improve Freed-generated notes
With magic edit, users tell Freed exactly how they want their note to be improved, and the instructions can be saved for future notes.